728x90
Vue Router
- 라우트(route)에 컴포넌트를 매핑한 후, 어떤 주소에서 렌더링할 지 알려줌
- SPA 상에서 라우팅을 쉽게 개발할 수 있는 기능 제공
- 설치 (Vue CLI 환경)
$ vue add router- commit 여부 : y
- History mode 사용 여부 : y
- HTML History API를 사용해서 router를 구현한 것
- 브라우저의 히스토리는 남기지만 실제 페이지는 이동하지 않는 기능 지원
- 즉, 페이지를 다시 로드하지 않고 URL 탐색 가능
- Vue router로 인한 변화
- App.vue 코드
- router/index.js 생성 : 라우트 관련 정보 및 설정 작성되는 곳
- view 디렉토리 생성
- 사용
- router-link
- 사용자 네비게이션을 가능하게 하는 컴포넌트
- 목표경로는 'to' prop으로 지정
- HTML5 히스토리 모드에서 router-link는 클릭 이벤트를 차단해 브라우저가 페이지를 다시 로드하지 않도록 함
- a태그와 비슷 (기본 get 요청을 보내는 이벤트를 제거한 형태)
<router-link to="/">Home</router-link>
<router-link to="/about">About</router-link>- router-view
- 주어진 라우트에 대해 일치하는 컴포넌트를 렌더링하는 컴포넌트
- 실제 component가 DOM에 부착되어 보이는 자리를 의미
- router-link를 클릭하면 해당 경로와 연결되어 있는 index.js에 정의한 컴포넌트가 위치
<router-view/>- Named Routes
- 이름을 가지는 라우트
- 명명된 경로로 이동하려면 객체를 vue-router 컴포넌트 요소의 props에 전달
// index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import About from '@/views/About.vue'
Vue.user(VueRouter)
const routes = {
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: About
},
}<!-- App.vue -->
<template>
<div id="app">
<router-link :to="{ name: 'Home' }">Home</router-link> |
<router-link :to="{ name: 'About' }">Home</router-link>
</div>
</template>- 프로그래밍 방식 네비게이션
- <router-link>를 사용하여 선언적 탐색을 위한 a태그를 만드는 것 외에도, router의 인스턴스 메서드를 사용하여 프로그래밍 방식으로 같은 작업을 수행할 수 있음
- Vue 인스턴스 내부에서 라우터 인스턴스에 $router로 접근할 수 있음
- 다른 URL로 이동하려면 this.$router.push를 호출할 수 있음
- <router-link>를 클릭할 때 내부적으로 호출되는 메서드
// literal string path
router.push('home')
// object
router.push({ path: 'home' })
// named route
router.push({ name: 'user', params: { userId: '123' } })
// with query, resulting in /register?plan=private
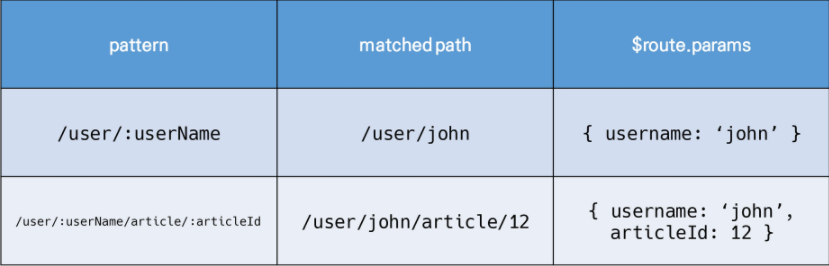
router.push({ path: 'register', query: { plan: 'private' } })- 동적 인자 전달 : 주어진 패턴을 가진 라우트를 동일한 컴포넌트에 매핑해야 하는 경우
- 동적 인자는 : (콜론)으로 시작
- 컴포넌트에서 this.$route.params 로 사용가능

// index.js
const routes = [
{
path: '/user/:userId',
name: 'User',
component: User
},
]// About.vue
<template>
<div>
{{ $route.params.userId }}
</div>
</template>// APP.vue
<template>
<div>
<router-link :to="{ name: 'userId', params: { userId: 'John' } }">userId</router-link>
<router-view/>
</div>
</template>
* components와 views
- views/ : router(index.js)에 매핑되는 컴포넌트를 모아두는 폴더
- components/ : router에 매핑된 컴포넌트 내부에 작성하는 컴포넌트를 모아두는 폴더
728x90
'PROGRAMMING > Vue' 카테고리의 다른 글
| [Vue] Components (0) | 2021.11.20 |
|---|---|
| [Vue] Vue CLI (0) | 2021.11.20 |
| [Vue] Lifecycle Hooks, lodash (0) | 2021.11.15 |
| [Vue] Template Syntax (0) | 2021.11.15 |
| [Vue] MVVM Pattern, Vue 인스턴스 생성 (0) | 2021.11.15 |


댓글