728x90
- 전체 선택자(*) : HTML 페이지 내부의 모든 태그 선택
* {color: red;}
- 태그 선택자 : 특정 태그 선택
h1 {color: blue;}
- id 선택자(#) : 특정 id 속성값을 갖고 있는 태그 선택
- id는 고유값
- element(요소)마다 한 개만 가질 수 있음
#content {width: 600px; background-color: darkgray; float: left;}
- class 선택자(.) : 특정 클래스를 갖고 있는 태그 선택
- class는 여러 개 존재 가능
.select {color: red;}
- 속성 선택자 : 특정 속성이 있는 태그 선택
/*속성 선택자*/
/*태그[속성] : 특정한 속성이 있는 태그를 선택 // 태그[속성=값] : 특정 속성이 특정 값과 같은 태그를 선택*/
input[type=text] {background-color: rosybrown;}
input[type=password] {background-color: salmon;}
/*선택자의 형태
[속성~ = 값] : 속성 안에 특정 값을 단어로 포함하는 태그 선택
[속성| = 값] : 속성 안에 특정 값을 단어로 포함하는 태그 선택
[속성^ = 값] : 속성 안에 특정 값으로 시작하는 태그 선택
[속성$ = 값] : 속성 안에 특정 값으로 끝나는 태그 선택
[속성* = 값] : 속성 안에 특정 값을 포함하는 태그 선택*/
img[src$=png]{border: 3px solid blue;}
img[src$=gif]{border: 3px solid yellow;}
- 자손(후손) 선택자( ) : 앞 쪽 선택자 하위에 있는 선택자 모두 선택
#header h1 {color: red;}
- 자식 선택자 (>) : 앞 쪽 선택자의 바로 하위에 있는 선택자만 선택
#header > h1 {color: blue;}
- 동위 선택자
- 선택자A + 선택자B : 선택자A 바로 뒤에 위치하는 선택자B를 선택
- 선택자A ~ 선택자B : 선택자A 뒤에 위치하는 선택자B를 선택
- 반응 선택자
h1:hover {color: red;} /*hover : 커서가 올려진 상태*/
h1:active {color: blue;} /*active : 클릭한 상태*/
- 상태 선택자
input:checked{color: yellowgreen;} /*checked : 체크 상태의 input태그 선택*/
input:enabled{color: black;} /*enabled : 사용가능한 input태그 선택*/
input:disabled{color: gray;} /*disabled : 사용불가능한 input태그 선택*/
input:focus{color: orange;} /*focus : 초점이 맞추어진 input태그 선택*/
- 구조 선택자
li:first-child{border-radius: 10px 0 0 10px;} /*first-child : 형제 관계 중에서 첫 번째에 위치하는 태그 선택*/
li:last-child{border-radius: 0 10px 10px 0;} /*last-child : 형제 관계 중에서 마지막에 위치하는 태그 선택*/
li:nth-child(2n){background-color: red;} /*nth-child(수열) : 형제 관계 중에서 앞에서 수열 번째 태그 선택*/
li:nth-child(2n+1){background-color: hotpink;}
h2:first-of-type{color: red;} /*first-of-type : 형제 관계 중에서 첫 번째로 등장하는 특정 태그 선택*/
h3:last-of-type{color: red;} /*last-of-type : 형제 관계 중에서 마지막으로 등장하는 특정 태그 선택*/
h4:nth-of-type(1){color: red;} /*nth-of-type(수열) : 형제 관계 중에서 앞에서 수열번째로 등장하는 특정 태그 선택*/
- 선택자 연습하기👇
CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io
+) CSS 크기 단위
- % : 백분율 단위
- em : 배수 단위
- px : 픽셀 단위
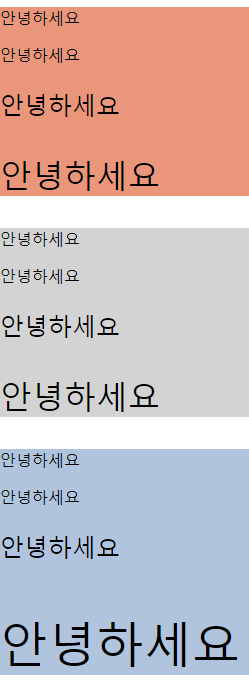
#div_style1{background-color: darksalmon;}
#div_style1 p:nth-child(1){}
#div_style1 p:nth-child(2){font-size: 100%;}
#div_style1 p:nth-child(3){font-size: 150%;}
#div_style1 p:nth-child(4){font-size: 200%;}
#div_style2{background-color: lightgrey;}
#div_style2 p:nth-child(1){}
#div_style2 p:nth-child(2){font-size: 1.0em;}
#div_style2 p:nth-child(3){font-size: 1.5em;}
#div_style2 p:nth-child(4){font-size: 2.0em;}
#div_style3{background-color: lightsteelblue;}
#div_style3 p:nth-child(1){}
#div_style3 p:nth-child(2){font-size: 16px;}
#div_style3 p:nth-child(3){font-size: 24px;}
#div_style3 p:nth-child(4){font-size: 48px;}
728x90
'PROGRAMMING > HTML CSS' 카테고리의 다른 글
| [HTML/CSS] HTML 태그 (0) | 2021.08.06 |
|---|

댓글